Se pensi che scegliere un font sia come decidere quale pizza ordinare, ripensaci. In realtà, scegliere il font giusto è più simile a decidere quale lingua parlare in una conferenza internazionale: il rischio di essere fraintesi è altissimo, e sbagliare può costarti caro. Nel mondo del web design e della User Experience (UX), i font non sono solo “estetica”. Sono lo strumento che può trasformare una pagina web in un’esperienza fluida e piacevole, oppure in un incubo di leggibilità che spinge l’utente a chiudere la scheda in due secondi netti.
Ma non preoccuparti, perché qui andremo a fondo. Parleremo di tendenze, errori comuni e come usare i font per migliorare davvero la UX.
Perché i Font Sono Importanti per la UX?
Pensaci: il 90% di ciò che facciamo online è leggere. Che tu stia scorrendo un articolo, acquistando un prodotto o cercando di capire se accettare i cookie di un sito (spoiler: li accetti sempre), stai leggendo. I font sono i veicoli di questa lettura. Se il font è sbagliato, l’utente:
- Non capisce il messaggio: tipo quel contratto che hai firmato senza sapere cosa c’era scritto in Comic Sans.
- Abbandona la pagina: perché leggere un testo con un font illeggibile è come cercare di risolvere un puzzle complicatissimo. Nessuno ha tempo per questo.
- Percepisce il brand in modo sbagliato: un font brutto non comunica solo bruttezza. Comunica che non ti importa della tua immagine (e probabilmente neanche dei tuoi utenti).

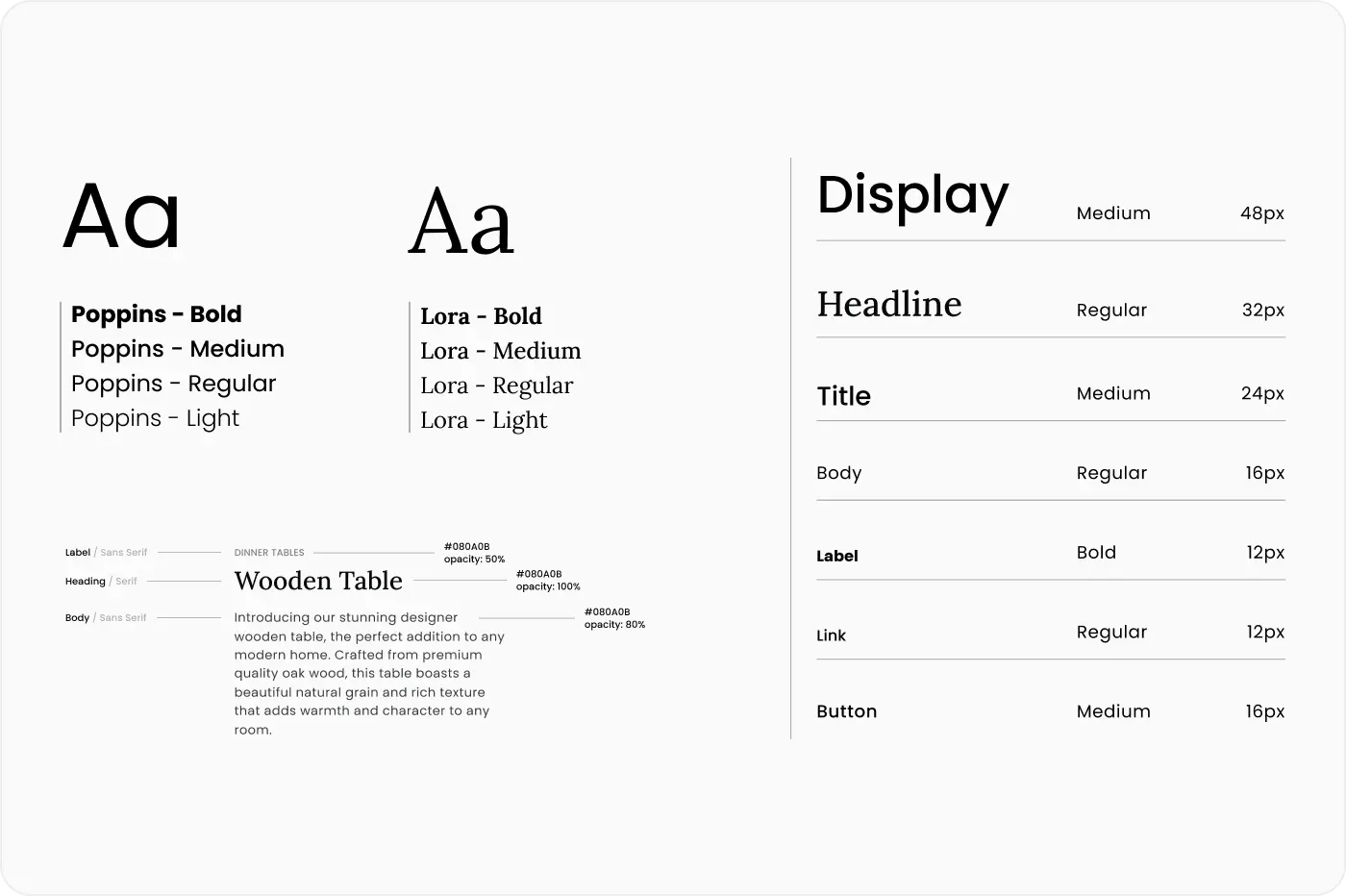
Fonte immagine Untitled UI
Tendenze Font nel 2025: La UX si Fa Elegante (e un Po’ Ribelle)
Non ci sono solo regole, ma anche tendenze che stanno dominando il mondo del design. Vediamo cosa ci riserva il futuro:
1. Font Serifa Sans: La Ribellione Minimalista
I serif sono tornati, ma con un tocco moderno. Font come Roboto Serif combinano la classe di un Times New Roman con la leggibilità di un font sans-serif. Perfetti per siti editoriali, portano un’aria di professionalità senza sembrare antiquati.
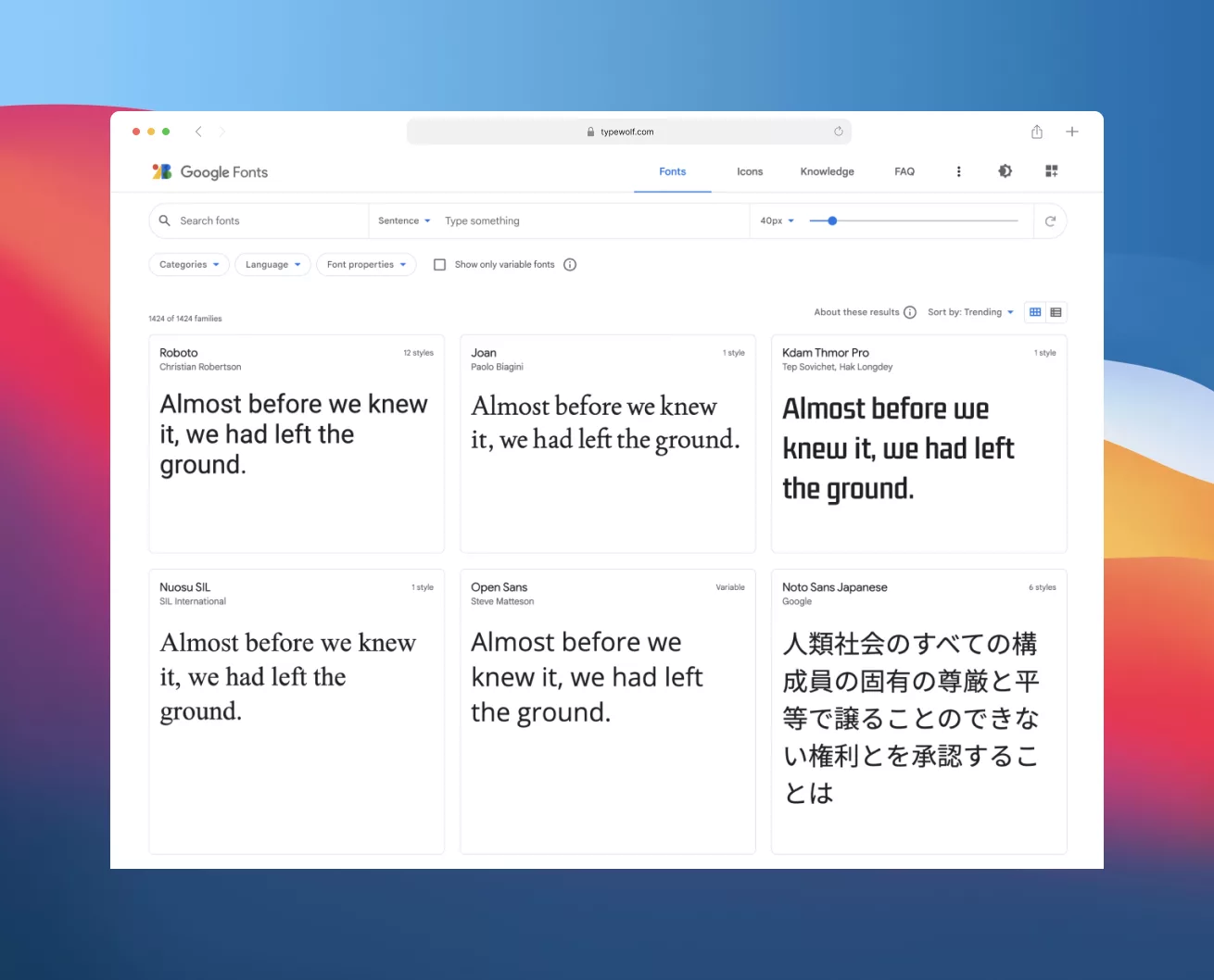
2. Variable Fonts: La Personalizzazione è Reale
I font variabili stanno facendo il botto. Cosa sono? Font che possono essere personalizzati in tempo reale in base al contesto. Vuoi un carattere più spesso per evidenziare un titolo? Fatto. Più sottile per un paragrafo? Certo. In più, sono leggeri da caricare e migliorano la performance del sito. Google Fonts ne ha già un arsenale impressionante.
3. Font Giganteschi: Quando Il Bold Non Basta
La leggibilità è importante, ma attirare l’attenzione lo è di più. Testi oversize, spesso accoppiati a layout minimalisti, sono una dichiarazione di forza e stile. È una tendenza che funziona bene per siti di moda o agenzie creative che vogliono dire: “Guarda qui!”.
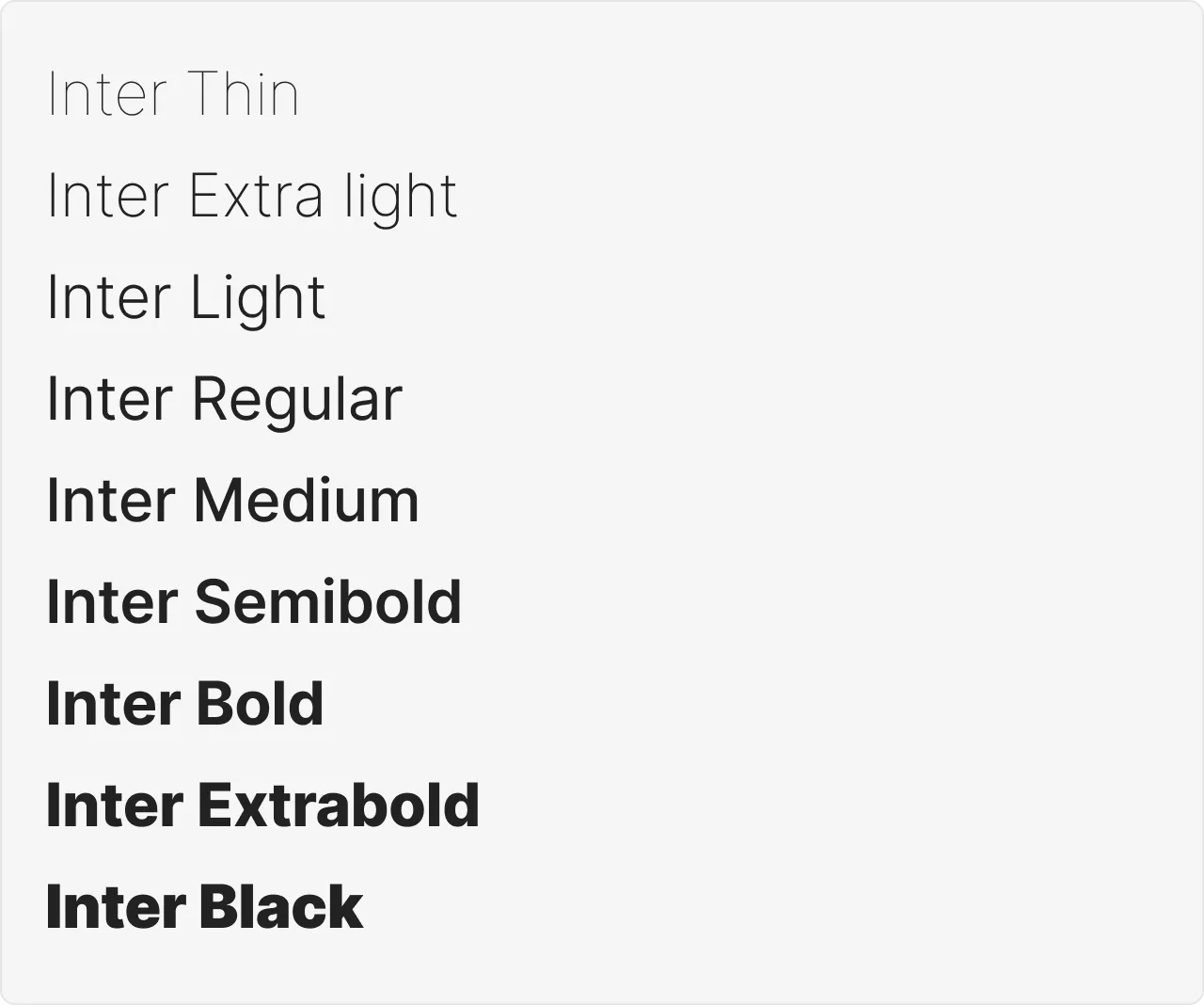
4. Neutralità Strategica
Font come Inter e Neue Haas Grotesk continuano a essere pilastri del design. La loro forza? Non rubano la scena. Sono il jeans e la t-shirt del mondo dei font: sempre appropriati, sempre funzionali. Ideali per app, dashboard e siti dove il contenuto deve essere al centro.
I Pro e Contro dei Font “Creativi”
Sperimentare è bello, ma c’è un tempo e un luogo per ogni font.
Pro:
- Personalità del Brand: font unici come quelli scritti a mano (Handwritten Fonts) possono dare carattere e autenticità.
- Memorabilità: un font stravagante (senza esagerare) può rendere il tuo sito indimenticabile.
Contro:
- Leggibilità Ridotta: bello un font calligrafico, finché non devi leggerci un intero articolo.
- Compatibilità Browser: alcuni font potrebbero non essere ben supportati su tutti i dispositivi. E ciao ciao UX.
- Performance: un font troppo pesante può rallentare il sito. E con il Web Core Vitals di Google, non te lo puoi proprio permettere.

Regole d’Oro per Font e UX
Se vuoi che il tuo font lavori per te e non contro di te, segui queste semplici regole:
1. Leggibilità Prima di Tutto
Non importa quanto sia cool il font, se è illeggibile hai già perso. Usa dimensioni e spaziatura adeguati: 16px per i testi e almeno 32px di line-height per titoli importanti.
2. Usa Un Massimo di Tre Font
Per evitare l’effetto “festa di compleanno anni ‘90”, limita la varietà. Un font per i titoli, uno per il corpo del testo, e uno per i dettagli.
3. Contrasto, Sempre
Non importa quanto ami quel grigio tenue. Se il testo si confonde con lo sfondo, stai sabotando la tua UX. Nero su bianco funziona sempre.
4. Adatta i Font al Contesto
Un sito di e-commerce richiede leggibilità e praticità. Un sito di un festival musicale può osare di più. Conosci il tuo pubblico e adattati.


Errori da Non Fare (Mai)
- Comic Sans e Papyrus: seriamente? È il 2025.
- Tutti Caps: a meno che non stia gridando (e non dovresti).
- Font Troppo Piccoli: gli utenti non hanno microscopi.
- Testi Troppo Lunghi con Font Elaborati: hai mai letto una poesia in Old English Gothic? No? Esatto.
Font e Accessibilità: La UX Che Pensa a Tutti
Un tema che non puoi ignorare è l’accessibilità. Usa font che siano facili da leggere per persone con disabilità visive o cognitive. Google Fonts ha diverse opzioni ottimizzate per l’accessibilità, come OpenDyslexic, progettato specificamente per persone con dislessia.
Conclusione: Font e UX, un’Amicizia Complicata
La scelta del font non è solo una decisione estetica: è una mossa strategica. I font influenzano la percezione del tuo brand, l’esperienza utente e persino il ranking del tuo sito sui motori di ricerca. Quindi, la prossima volta che ti trovi a scegliere un font, prenditi un momento per pensare. Chiediti: “Questo font racconta davvero la mia storia?”.
E ricordati: la vera arte del design è creare qualcosa di bello, ma anche utile. E nel caso dei font, utile significa leggibile, accessibile e, sì, anche un po’ figo.